Space
Spacing variables are used for padding, margins, and position coordinates.
Button Space
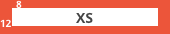
 $loop-btn-space-xs
Space: 8px 12px 8px 12px
$loop-btn-space-xs
Space: 8px 12px 8px 12px
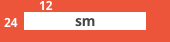
 $loop-btn-space-sm
Space: 12px 24px 12px 24px
$loop-btn-space-sm
Space: 12px 24px 12px 24px
 $loop-btn-space-md
Space: 16px 32px 16px 32px
$loop-btn-space-md
Space: 16px 32px 16px 32px
 $loop-btn-space-lg
Space: 24px 32px 24px 32px
$loop-btn-space-lg
Space: 24px 32px 24px 32px
Card Space
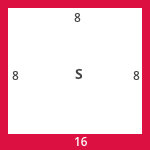
 $loop-space-cardinset-sm
Space: 8px 8px 16px 8px;
$loop-space-cardinset-sm
Space: 8px 8px 16px 8px;
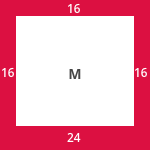
 $loop-space-cardinset-md
Space: 16px 16px 24px 16px;
$loop-space-cardinset-md
Space: 16px 16px 24px 16px;
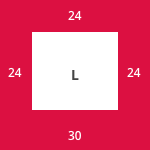
 $loop-space-cardinset-lg
Space: 24px 24px 30px 24px
$loop-space-cardinset-lg
Space: 24px 24px 30px 24px
Inset Square
 $loop-space-inset-square-xs
Space: 4px
$loop-space-inset-square-xs
Space: 4px
 $loop-space-inset-square-sm
Space: 8px
$loop-space-inset-square-sm
Space: 8px
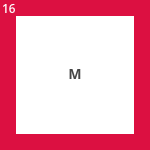
 $loop-space-inset-square-md
Space: 16px
$loop-space-inset-square-md
Space: 16px
 $loop-space-inset-square-lg
Space: 32px
$loop-space-inset-square-lg
Space: 32px
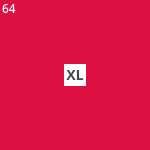
 $loop-space-inset-square-xl
Space: 64px
$loop-space-inset-square-xl
Space: 64px
Inset Squish
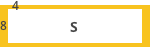
 $loop-space-inset-squish-sm
Space: 4px 8px 4px 8px;
$loop-space-inset-squish-sm
Space: 4px 8px 4px 8px;
 $loop-space-inset-squish-md
Space: 8px 16px 8px 16px;
$loop-space-inset-squish-md
Space: 8px 16px 8px 16px;
 $loop-space-inset-squish-ml
Space: 16px 24px 16px 24px;
$loop-space-inset-squish-ml
Space: 16px 24px 16px 24px;
 $loop-space-inset-squish-lg
Space: 16px 32px 16px 32px;
$loop-space-inset-squish-lg
Space: 16px 32px 16px 32px;
Stack

$loop-space-stack-xxs
Space: 0px 0px 2px 0px;

$loop-space-stack-xs
Space: 0px 0px 4px 0px;

$loop-space-stack-sm
Space: 0px 0px 8px 0px;

$loop-space-stack-md
Space: 0px 0px 16px 0px;

$loop-space-stack-ml
Space: 0px 0px 24px 0px;

$loop-space-stack-lg
Space: 0px 0px 32px 0px;

$loop-space-stack-xl
Space: 0px 0px 64px 0px;
Inline Space
 $loop-space-inline-xxs
$loop-space-inline-xxs
 $loop-space-inline-xs
$loop-space-inline-xs
 $loop-space-inline-sm
$loop-space-inline-sm
 $loop-space-inline-md
$loop-space-inline-md
 $loop-space-inline-ml
$loop-space-inline-ml
 $loop-space-inline-lg
$loop-space-inline-lg
 $loop-space-inline-xl
$loop-space-inline-xl
